

Unless you just want to tweak around and check things out as a developer, probably not good for UI designers. Select a tool that has a low-fidelity option: Low-fidelity wireframe tools are beneficial in the early stages of the design process. If you are looking for tools to create high-fidelity designs, it may not be a good option. Overview: InVision is an all-in-one wireframing, prototyping, and mockup tool for designers and is one of the most well-known brands in all of wireframing.
MOCKUP WIREFRAME TOOLS HOW TO
Also being self hosted means you need to know how to install it on your own server. Mockplus is much suitable for you to create low- and medium-fidelity wireframes, mockups and prototypes. Also creating a horizontal menu was tedious with each item dragged as a label and then edited. Not very easy to use – i did not find an option to delete an unwanted element once added to the canvas. It has simple blocks for creating simple mockups. Wireframer is a self hosted Javascript (Vue.js) Application. Good enough to draw out simple web or mobile layouts that do not require complex features.

It is very basic with simple drag and drop shapes – line, slider, drop down, input, box, rectangle, circle, scrollbar and image holder. Wireframe CC is another open source prototyping tool. It offers hundreds of simple icons and components for you to create wireframes quickly with drag-and-drop, share and collaborate online.
MOCKUP WIREFRAME TOOLS PDF
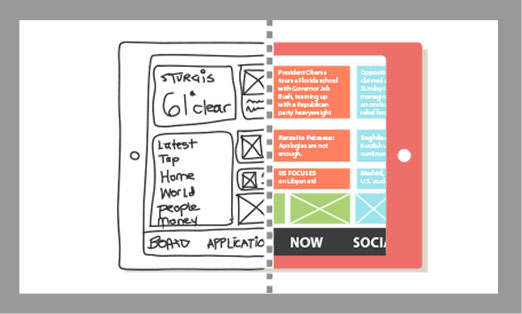
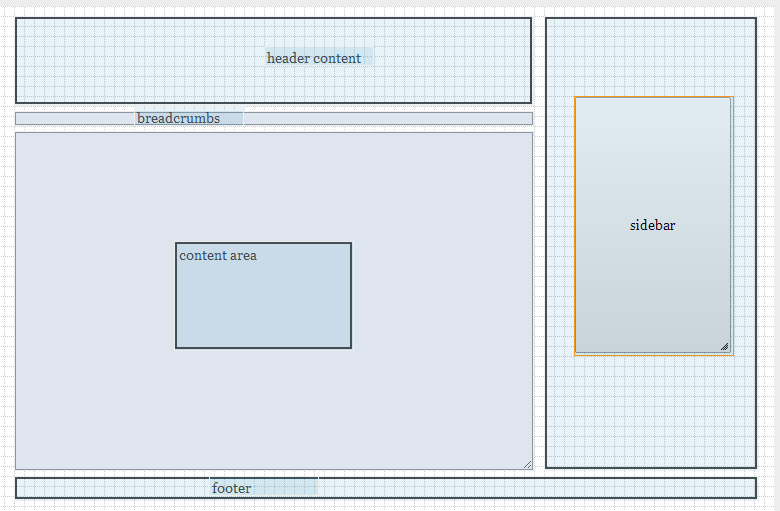
You can also download and use shapes created and distributed freely by their community of users.Įxport mockup to png, svg, html, pdf or open office formats. Sketch a wireframe with professional wireframing tools (1) Balsamiq Balsamiq is a simple low-fidelity wireframing tool that enables you to sketch everything on a whiteboard with your computer. It has built in shapes collections – lines, arrows, triangles, polygon and connecting shapes for creating flowcharts easily. Pencil Project is a free and open source GUI tool for creating wire frames and mock ups of web and mobile apps. It allows stakeholders to foresee how the new system will look like, making it an ideal tool for gathering early feedback that influences the design of system. Plus another advantage – these are free! Pencil project Draw screen mock-up for the new system, quickly and effectively using the wireframe tool. While there are paid tools out there with dozens of features for creating professional grade wireframes/mockups, not every UI designer needs the amount of bloat that some of these tools carry.Ĭompared to commercial tools, some free and open source alternatives have fewer options and features but may just be what an UI designer needs to whip up a mockup quickly. When working on client projects, mockups tools are great for quickly demonstrating the probable layouts of web and mobile apps.


 0 kommentar(er)
0 kommentar(er)
